DINAS PENDIDIKAN
UNIT PELAKSANA TEKNIS DINAS(UPTD)
SMA NEGERI 1 TUMPANG
Jl. Kamboja 10, Malangsuko Tumpang Kab. Malang, Tlp. 0341-787273
 PEMERINTAH KABUPATEN
PEMERINTAH KABUPATEN
DINAS PENDIDIKAN
UNIT PELAKSANA TEKNIS DINAS(UPTD)
SMA NEGERI 1 TUMPANG
Jl. Kamboja 10, Malangsuko Tumpang Kab.

Pilihlah jawaban yang paling tepat dari pertanyaan di bawah ini!
1. Unsur terkecil titik pada suatu gambar dinamakan sebagai :
a. Piksel b. Pigmen c. dpi d. framee. dot
2. Satuan jumlah kepadatan gambar dalam kuantitas pikselnya adalah :
a.dpi b. pdi c. ppi d. ipd e. dip
3. Low Monitor Resolution 1024 x 768 diganti ke 640 x 480 membuat gambar layar akan :
a. Semakin kecil dengan item dan Ikon akan semakin besar.
b. Semakin besar dengan item dan ikon akan semakin besar.
c. Semakin kecil dengan ikon akan semakin kecil.
d. Semakin kecil dengan ikon tidak terpengaruh.
e. Semakin besar dengan item dan ikon akan semakin kecil.
4. Kenapa Refresh rate yang tinggi dapat mengurangi kelelahan mata ?
a. mencegah perubahan warna yang ekstrim.
b. membuat gambar akan diset pada resolusi terbaik.
c. mengurangi flicker atau kedipan gambar
d. Menghilangkan gambar noise.
e. Mengurangi ketajaman gambar.
5. Klasifikasikan mana file yang termasuk kategori file gambar dari ekstensi dibawah ini :
a. swf,
b. avi, mpeg, wmv.
c. asf, wav, mp3, wma.
d. bmp, jpeg, tif, png, gif.
e. asf, avi, mpeg, wmv, wma.
6. Standard untuk animasi Sampai saat ini animasi dibagi dalam kategori besar, yaitu: (Stop Motion Animation)(Traditional animation) (Computer Graphics Animation), apa yang dimaksud animasi stop motion :
a. Animasi yang sering pula disebut claymation karena dalam perkembangannya, jenis animasi ini sering menggunakan clay (tanah liat) sebagai objek yang digerakkan.
b. Animasi yang digunakan pada saat animasi pertama kali dikembangkan. animasi ini juga sering disebut cel animation karena tehnik pengerjaannya dilakukan pada celluloid tranparent yang sekilas mirip sekali dengan transparansi OHP yang sering kita gunakan.
c. Animasi yang seluruh pengerjaannya mengunakan komputer.
d. Animasi yang berupa lembaran-lembaran yang tidak mandiri.
e. Animasi yang berupa file-file analog maupun digital.
7. Aplikasi animasi yang populer dikalangan praktisi dan desainer aplikasi multimedia adalah :
a. Macromedia Dreamweaver
b. Macromedia Fireworks
c. Macromedia Flash
d. Macromedia Director
e. Macromedia Freehand
8. “illusion of motion” yang dibuat dari image statis yang ditampilkan secara berurutan dinamakan :
a. Designer b. animasi c. animatord. guide motion e.grafis
9. ketika kita membuat gambar-gambar yang berbeda-beda gerakannya pada sebuah tepian buku kemudian kita buka bukutersebut dengan menggunakan jempolsecara cepat maka gambar akan kelihatan bergerak.
a. Animasi sel
b. Animasi frame
c. Animasi Sprite
d. Animasi Path
e. Animasi Vektor
10. Membuat setiap gerakan secara berurutan sehingga dapat dinikmati dan dimengerti oleh penonton. Contohnya bila Donald Duck ingin berlari kencang dia akan mengangkat kaki dahulu untuk mengambil ancang-ancang, lantas berlari disebut prinsip animasi :
a. Slow In and Slow Out
b. Follow Through and Overlapping Action
c. Staging
d. Anticipation
e. Squash and Stretch
11. (Penataan gerak) adalah prinsip yang bersifat paling umum karena mencakup banyak area. Misalnya bagaimana mempresentasikan sebuah karakter agar dapat dikenal dengan baik oleh penonton. Termasuk ke dalamnya ekspresi yg ingin ditampilkan, mood yang ingin dibentuk, semua dapat dikomunikasikan dengan baik kepada penonton bila semua dibentuk dalam penataan gerak yang tepat dan jelas. Misalnya Minnie Mouse merupakan karakter yang dibuat gerak-geriknya selalu feminine dalam situasi apapun disebut prinsip animasi :
a. Slow In and Slow Out
b. Follow Through and Overlapping Action
c. Staging
d. Anticipation
e. Squash and Stretch
12. Bila suatu karakter dalam sebuah scene berhenti bergerak, dia tidak akan berhenti secara tiba-tiba. Diperlukan penghitungan timing yang tepat. Misalnya saat Goofy yang bertelinga panjang berhenti bergerak (stop ditempat) makan telinganya akan tetap berayun atau bila memakai jubah, jubahnya masih tetap berkelebat disaat berhenti disebut prinsip animasi :
a. Slow In and Slow Out
b. Follow Through and Overlapping Action
c. Staging
d. Anticipation
e. Squash and Stretch
Perhatikan gambar Environmet Macromedia Flash berikut untuk menjawab soal nomor 38 sampai nomor 41 :
 |
A B C D E F
G H I J K
13. Yang disebut sebagai Tool Box adalah seperti yang ditunjuk oleh bagian :
a. A b. B c. C d. D e. E
14. Yang disebut sebagai Layer adalah seperti yang ditunjuk oleh bagian :
a. A b. B c. C d. D e. E
15. Yang disebut sebagai Menu Bar adalah seperti yang ditunjuk oleh bagian :
a. A b. B c. C d. D e. E
16. Yang disebut sebagai Time Line adalah seperti yang ditunjuk oleh bagian :
a. A b. B c. C d. D e. E
17. Perhatikan gambar dibawah :

Untuk mengetahui edisi Flash mana yang Anda miliki, maka menu yang harus di klik adalah :
a. Help – Help F1
b. Help – How do I
c. Help – What’s New
d. Help - Using Flash
e. Help – About Flash
18. Terdapat tiga macam symbol di dalam macromedia flash yakni :
a. Graphic – Button – Movie clip.
b. Graphic – Layer – Movie clip.
c. Graphic – Button – Mouse.
d. Graphic – Sound – Movie clip.
e. Graphic – Button – sound.
19. Perhatikan gambar dibawah ini :

Nama layer pada gambar diatas :
a. layer timeline d. layer 0.0s
b. layer 1 e. layer default
c. layer 12.0 fps
20. Dengan mengamati gambar dibawah ini :

Pernyataan yang benar dari gambar diatas adalah :
a. terdapat 3 stage
b. terdapat 3 frame
c. terdapat 3 layer
d. terdapat 3 timeline
e. terdapat 3 object.
21. Merupakan fasilitas otomatis menggeneralisir bagian antara (titik-titik diantara awal dan akhir) sebuah animasi. Sehingga yang perlu dilakukan oleh animator cukup dengan hanya menginisialisasi pada titik awal dan akhir, untuk bagian tengahnya flash menggeneralisir secara otomatis dinamakan :
a.animasi shape tweening
b. animasi motion guide
c. animasi masking
d.animasi vektor
e. animasi sprite
22. Animasi motion tweening yang mengikuti sebuah alur dari suatu jalur(guide) tertentu dinamakan :
a.animasi shape tweening
b. animasi motion guide
c. animasi masking
d.animasi vektor
e. animasi sprite
23. animasi layer yang dapat menutupi objek‐objek yang berada pada layer spesifik tertentu dinamakan :
a.animasi shape tweening
b. animasi motion guide
c. animasi masking
d.animasi vektor
e. animasi sprite
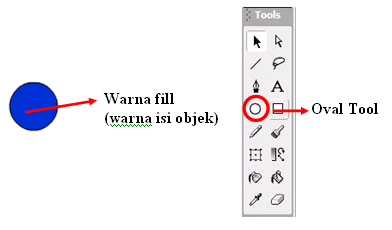
Amati gambar dibawah ini Untuk menjawab nomor 24 dan 25.

Amati gambar diatas untuk mengerjakan soal berikutnya.
24. Dengan memperhatikan gambar, bagian yang ditunjuk oleh panah no 1 adalah :
a. Selection tool d. stroke color
b. Text tool e. fill color
c. pencil tool
25. Dengan memperhatikan gambar, bagian yang ditunjuk oleh panah no 4 adalah :
a. Selection tool d. stroke color
b. Text tool e. fill color
c. pencil tool
26. Untuk menggerakkan objek dari satu tempat ke tempat lain dengan lintasan yang diinginkan misal bulan mengelilingi bumi digunakan metode animasi :
a. Motion Tween
b. Masking
c. Motion Guide
d. Frame by frame
e. Time line
27. Untuk menggerakkan objek ke tempat lain paling mudah menggunakan metode animasi :
a. Motion Tween
b. Masking
c. Motion Guide
d. Frame by frame
e. Time line
28. Di dalam macromedia flash untuk menggambar lingkaran yang tidak mempunyai garis tepi hanya isi lingkaran saja maka warna yang dihilangkan adalah pada pengaturan :
a. Fill Color d. Eye Dropper
b. Stroke Color e. Free Transform
c. Selection Tool
29. Agar project animasi yang dibuat dapat diedit lagi maka ekstensi file yang disimpan adalah :
a. swf d. 3gp
b. flv e. cdr
c. fla
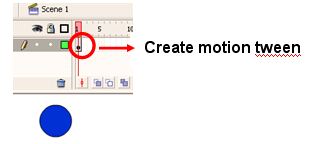
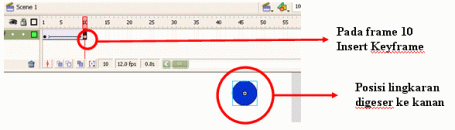
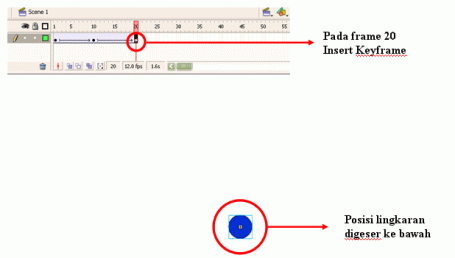
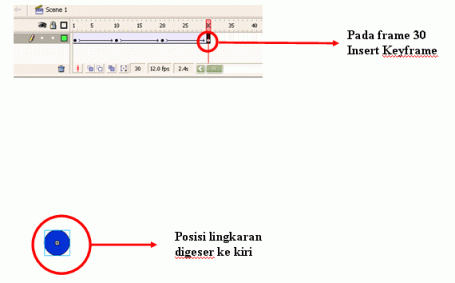
30. Perhatikan gambar berikut :

Animasi yang diterapkan pada frame 1 sampai frame 30 adalah :
a. Motion Tween
b. Masking
c. Motion Guide
d. Frame by frame
e. Time line
Pilihlah jawaban yang paling tepat dari pertanyaan di bawah ini!
1. Unsur terkecil titik pada suatu gambar dinamakan sebagai :
a. Piksel b. Pigmen c. dpi d. frame e. dot
2. Satuan jumlah kepadatan gambar dalam kuantitas pikselnya adalah :
a.dpi b. pdi c. ppi d. ipd e. dip
3. Low Monitor Resolution 1024 x 768 diganti ke 640 x 480 membuat gambar layar akan :
a. Semakin kecil dengan item dan Ikon akan semakin besar.
b. Semakin besar dengan item dan ikon akan semakin besar.
c. Semakin kecil dengan ikon akan semakin kecil.
d. Semakin kecil dengan ikon tidak terpengaruh.
e. Semakin besar dengan item dan ikon akan semakin kecil.
4. Kenapa Refresh rate yang tinggi dapat mengurangi kelelahan mata ?
a. mencegah perubahan warna yang ekstrim.
b. membuat gambar akan diset pada resolusi terbaik.
c. mengurangi flicker atau kedipan gambar
d. Menghilangkan gambar noise.
e. Mengurangi ketajaman gambar.
5. Klasifikasikan mana file yang termasuk kategori file gambar dari ekstensi dibawah ini :
a. swf, fla, flv.
b. avi, mpeg, wmv.
c. asf, wav, mp3, wma.
d. bmp, jpeg, tif, png, gif.
e. asf, avi, mpeg, wmv, wma.
6. Standard untuk animasi Sampai saat ini animasi dibagi dalam kategori besar, yaitu: (Stop Motion Animation) (Traditional animation) (Computer Graphics Animation), apa yang dimaksud animasi stop motion :
a. Animasi yang sering pula disebut claymation karena dalam perkembangannya, jenis animasi ini sering menggunakan clay (tanah liat) sebagai objek yang digerakkan.
b. Animasi yang digunakan pada saat animasi pertama kali dikembangkan. animasi ini juga sering disebut cel animation karena tehnik pengerjaannya dilakukan pada celluloid tranparent yang sekilas mirip sekali dengan transparansi OHP yang sering kita gunakan.
c. Animasi yang seluruh pengerjaannya mengunakan komputer.
d. Animasi yang berupa lembaran-lembaran yang tidak mandiri.
e. Animasi yang berupa file-file analog maupun digital.
7. Aplikasi animasi yang populer dikalangan praktisi dan desainer aplikasi multimedia adalah :
a. Macromedia Dreamweaver
b. Macromedia Fireworks
c. Macromedia Flash
d. Macromedia Director
e. Macromedia Freehand
8. “illusion of motion” yang dibuat dari image statis yang ditampilkan secara berurutan dinamakan :
a. Designer b. animasi c. animator d. guide motion e.grafis
9. ketika kita membuat gambar-gambar yang berbeda-beda gerakannya pada sebuah tepian buku kemudian kita buka buku tersebut dengan menggunakan jempol secara cepat maka gambar akan kelihatan bergerak.
a. Animasi sel
b. Animasi frame
c. Animasi Sprite
d. Animasi Path
e. Animasi Vektor
10. Membuat setiap gerakan secara berurutan sehingga dapat dinikmati dan dimengerti oleh penonton. Contohnya bila Donald Duck ingin berlari kencang dia akan mengangkat kaki dahulu untuk mengambil ancang-ancang, lantas berlari disebut prinsip animasi :
a. Slow In and Slow Out
b. Follow Through and Overlapping Action
c. Staging
d. Anticipation
e. Squash and Stretch
11. (Penataan gerak) adalah prinsip yang bersifat paling umum karena mencakup banyak area. Misalnya bagaimana mempresentasikan sebuah karakter agar dapat dikenal dengan baik oleh penonton. Termasuk ke dalamnya ekspresi yg ingin ditampilkan, mood yang ingin dibentuk, semua dapat dikomunikasikan dengan baik kepada penonton bila semua dibentuk dalam penataan gerak yang tepat dan jelas. Misalnya Minnie Mouse merupakan karakter yang dibuat gerak-geriknya selalu feminine dalam situasi apapun disebut prinsip animasi :
a. Slow In and Slow Out
b. Follow Through and Overlapping Action
c. Staging
d. Anticipation
e. Squash and Stretch
12. Bila suatu karakter dalam sebuah scene berhenti bergerak, dia tidak akan berhenti secara tiba-tiba. Diperlukan penghitungan timing yang tepat. Misalnya saat Goofy yang bertelinga panjang berhenti bergerak (stop ditempat) makan telinganya akan tetap berayun atau bila memakai jubah, jubahnya masih tetap berkelebat disaat berhenti disebut prinsip animasi :
a. Slow In and Slow Out
b. Follow Through and Overlapping Action
c. Staging
d. Anticipation
e. Squash and Stretch
Perhatikan gambar Environmet Macromedia Flash berikut untuk menjawab soal nomor 12 sampai nomor 16 :

13. Yang disebut sebagai Tool Box adalah seperti yang ditunjuk oleh bagian :
a. A b. B c. C d. D e. E
14. Yang disebut sebagai Layer adalah seperti yang ditunjuk oleh bagian :
a. A b. B c. C d. D e. E
15. Yang disebut sebagai Menu Bar adalah seperti yang ditunjuk oleh bagian :
a. A b. B c. C d. D e. E
16. Yang disebut sebagai Time Line adalah seperti yang ditunjuk oleh bagian :
a. A b. B c. C d. D e. E
17. Perhatikan gambar dibawah :

Untuk mengetahui edisi Flash mana yang Anda miliki, maka menu yang harus di klik adalah :
a. Help – Help F1
b. Help – How do I
c. Help – What’s New
d. Help - Using Flash
e. Help – About Flash
18. Terdapat tiga macam symbol di dalam macromedia flash yakni :
a. Graphic – Button – Movie clip.
b. Graphic – Layer – Movie clip.
c. Graphic – Button – Mouse.
d. Graphic – Sound – Movie clip.
e. Graphic – Button – sound.
19. Perhatikan gambar dibawah ini :

Nama layer pada gambar diatas :
a. layer timeline d. layer 0.0s
b. layer 1 e. layer default
c. layer 12.0 fps
20. Dengan mengamati gambar dibawah ini :

Pernyataan yang benar dari gambar diatas adalah :
a. terdapat 3 stage
b. terdapat 3 frame
c. terdapat 3 layer
d. terdapat 3 timeline
e. terdapat 3 object.
21. Merupakan fasilitas otomatis menggeneralisir bagian antara (titik-titik diantara awal dan akhir) sebuah animasi. Sehingga yang perlu dilakukan oleh animator cukup dengan hanya menginisialisasi pada titik awal dan akhir, untuk bagian tengahnya flash menggeneralisir secara otomatis dinamakan :
a.animasi shape tweening
b. animasi motion guide
c. animasi masking
d.animasi vektor
e. animasi sprite
22. Animasi motion tweening yang mengikuti sebuah alur dari suatu jalur(guide) tertentu dinamakan :
a.animasi shape tweening
b. animasi motion guide
c. animasi masking
d.animasi vektor
e. animasi sprite
23. animasi layer yang dapat menutupi objek‐objek yang berada pada layer spesifik tertentu dinamakan :
a.animasi shape tweening
b. animasi motion guide
c. animasi masking
d.animasi vektor
e. animasi sprite
Amati gambar dibawah ini Untuk menjawab nomor 24 dan 25.

Amati gambar diatas untuk mengerjakan soal berikutnya.
24. Dengan memperhatikan gambar, bagian yang ditunjuk oleh panah no 1 adalah :
a. Selection tool d. stroke color
b. Text tool e. fill color
c. pencil tool
25. Dengan memperhatikan gambar, bagian yang ditunjuk oleh panah no 4 adalah :
a. Selection tool d. stroke color
b. Text tool e. fill color
c. pencil tool
26. Untuk menggerakkan objek dari satu tempat ke tempat lain dengan lintasan yang diinginkan misal bulan mengelilingi bumi digunakan metode animasi :
a. Motion Tween
b. Masking
c. Motion Guide
d. Frame by frame
e. Time line
27. Untuk menggerakkan objek ke tempat lain paling mudah menggunakan metode animasi :
a. Motion Tween
b. Masking
c. Motion Guide
d. Frame by frame
e. Time line
28. Di dalam macromedia flash untuk menggambar lingkaran yang tidak mempunyai garis tepi hanya isi lingkaran saja maka warna yang dihilangkan adalah pada pengaturan :
a. Fill Color d. Eye Dropper
b. Stroke Color e. Free Transform
c. Selection Tool
29. Agar project animasi yang dibuat dapat diedit lagi maka ekstensi file yang disimpan adalah :
a. swf d. 3gp
b. flv e. cdr
c. fla
30. Perhatikan gambar berikut :

Animasi yang diterapkan pada frame 1 sampai frame 30 adalah :
a. Motion Tween
b. Masking
c. Motion Guide
d. Frame by frame
e. Time line